Generate New Screen
tip
Let's suppose we want to create a Login screen.
- In order to generate a new screen, you can run the following command:
yarn gen-screen Login
Let's see what happens after we run this command.
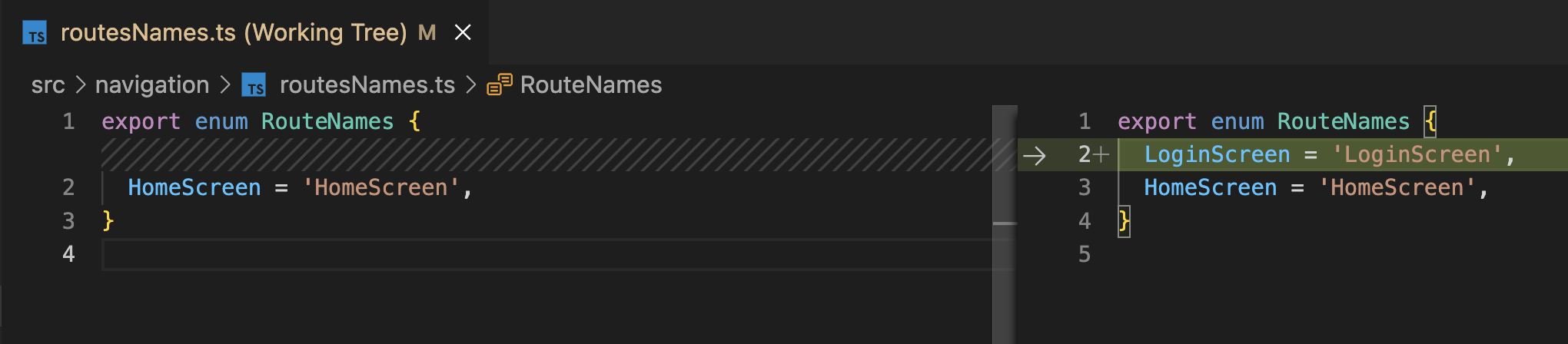
Creation of the route name:
- In the navigation folder, we have a file containing all route names in our application. So once the script is executed, we find there the name of the route of our new screen.

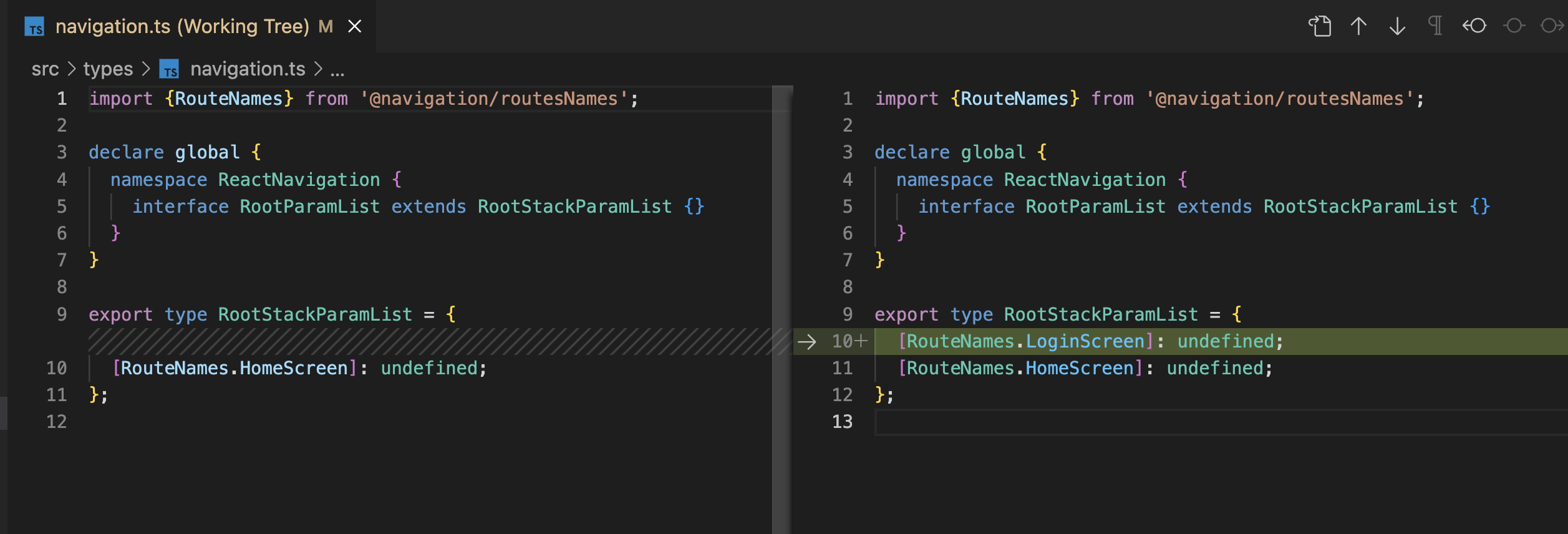
Updating the typing:
- Each screen has a typing for the expected parameters. The script, by default, creates the type for the newly generated screen as undefined. However, you can later edit it based on the parameters you want to pass to the screen.

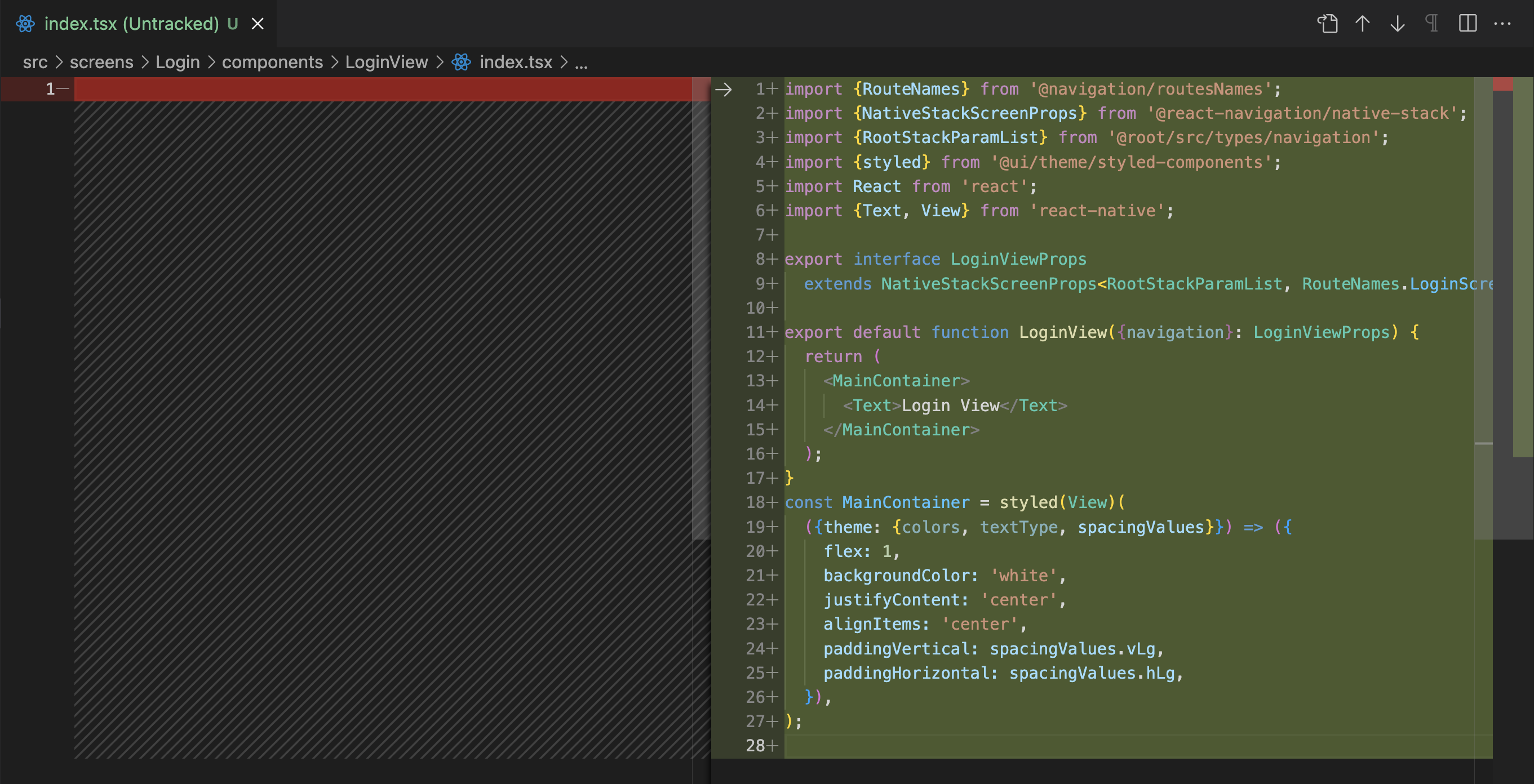
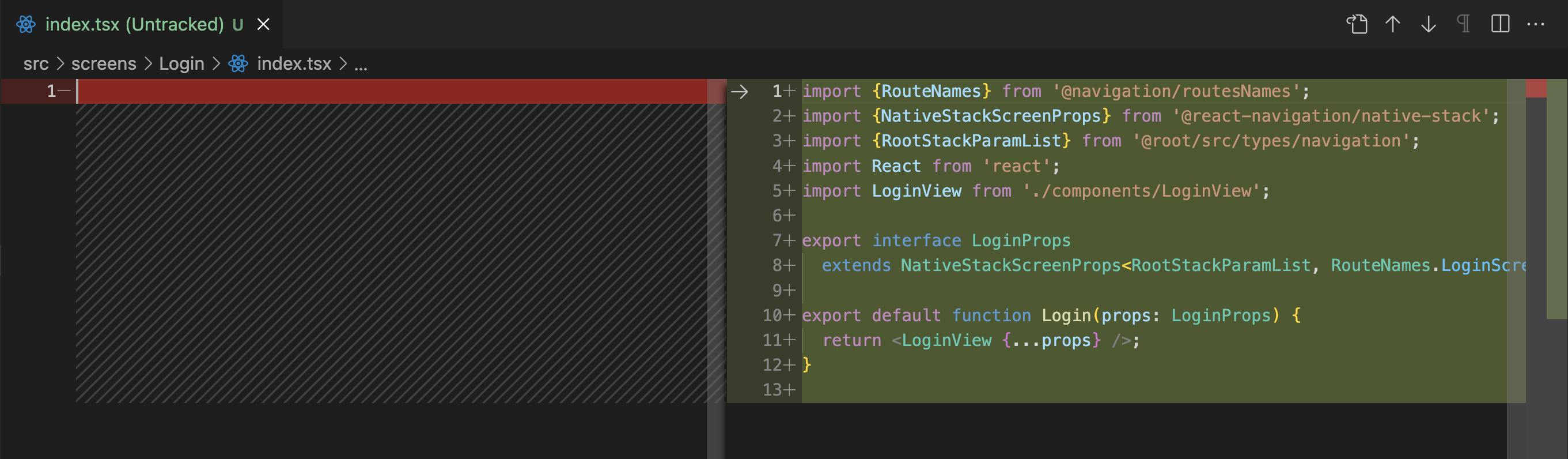
Creating the page:
- Page creation has two files: First is
src/screens/Login/index.tsxthe entry file, and we consider it as a wrapper , and screen viewsrc/screens/Login/components/LoginView/index.tsxwhere we start implementing our UI.
src/screens/Login/index.tsx

src/screens/Login/components/LoginView/index.tsx